डीआईवी और स्पैन के बीच का अंतर

के बीच परिभाषित पाठ (सामग्री) और एचटीएमएल टैग हैं जो HTML कोड में तत्वों को परिभाषित करते हैं।
एचटीएमएल (हाइपरटेक्स्ट मार्कअप लैंग्वेज) किसी भी डिवाइस पर हर दिन, हम ऑनलाइन वेब पेजों को बनाने और प्रदर्शित करने के लिए उपयोग किए जाने वाला संरचित कोड है।
वेबसाइट पर गतिशील और उन्नत सुविधाओं को प्रदान करने के लिए अन्य प्रौद्योगिकियों और प्रोग्रामिंग भाषाओं को एचटीएमएल के साथ एकीकृत किया जा सकता है।
HTML को समझना
हाइपरटेक्स्ट मार्कअप लैंग्वेज (एचटीएमएल) एक व्यापक रूप से इस्तेमाल की गई मार्कअप भाषा है और वेब ब्राउज़र में प्रदर्शित एक वेब पेज के पीछे संरचना और कोड को संदर्भित करता है।
HTML एक पृष्ठ की शैली, सामग्री, लेआउट, और प्रारूप को परिभाषित करने के लिए विशिष्ट कोड (सिंटैक्स) का उपयोग कर एक पाठ फ़ाइल है। मार्कअप शब्द इंगित करता है कि प्रसंस्करण और प्रस्तुति के लिए पाठ / कोड तैयार किया जा रहा है I ई। एक वेब पेज पर, एक वेब ब्राउज़र में
वर्ल्ड वाइड वेब कंसोर्टियम (डब्लू 3 सी) [आई] HTML को वेब पेज के विकास में एक औपचारिक मार्कअप भाषा के रूप में मान्यता देता है, और इसलिए, एचटीएमएल सबसे ब्राउज़रों द्वारा समर्थित है इसलिए, वेब पृष्ठों को एक मान्यता प्राप्त भाषा में विकसित किया जा सकता है, जो आसानी से विभिन्न ब्राउज़रों द्वारा व्याख्या किए जा सकते हैं ताकि डिजाइनर द्वारा पृष्ठ को प्रस्तुत किया जा सके।
अभी भी उपयोग किया गया वर्तमान संस्करण HTML4 है, लेकिन इसे धीरे-धीरे चरणबद्ध किया जा रहा है क्योंकि HTML5 को गतिशील और उत्तरदायी वेब पेजों के लिए अधिक समर्थन और अपनाने का लाभ मिलता है।
एक आसान, अधिक गतिशील उपयोगकर्ता अनुभव प्रदान करने के लिए वेब डेवलपमेंट में जवाबदेही एक मौलिक घटक बन रही है, जिसे स्मार्टफोन, टैबलेट और लैपटॉप जैसे कई उपकरणों पर समायोजित किया जाना चाहिए।
कैस्केडिंग स्टाइल शीट्स (सीएसएस) गतिशील, और उत्तरदायी पृष्ठ बनाने के लिए एक अभिन्न हिस्सा बन रहा है। यह फ़ॉन्ट, रंग, संरेखण जैसे प्रत्येक तत्व की विशेषताओं को परिभाषित करने वाली एक अलग फ़ाइल है - इसलिए डेवलपर HTML कोड में उपयोग किए जाने वाले प्रत्येक समय तत्व की शैली को इंगित नहीं करता है।
HTML की मूल संरचना
मानक फ़ाइल संरचना का पालन करते हुए और सर्वोत्तम वाक्य रचना का उपयोग करने से, किसी भी विकास भाषा का अधिक लाभ उठाने के लिए स्थिर, उद्देश्यपूर्ण, और नेत्रहीन आकर्षक वेब सामग्री देने में महत्वपूर्ण है।
एक HTML पृष्ठ में तत्वों (जिसे टैग के रूप में भी कहा जाता है) द्वारा निर्धारित संरचना है। जब एचटीएमएल कोड लिखते हैं, तो इन तत्वों को जोड़े में दिखाया जाता है - इसका मतलब है कि प्रत्येक टैग को खोलने और एक समापन की आवश्यकता होती है एक शुरुआत और एक अंत
एक तत्व वाक्यविन्यास के साथ खोला गया है: और के साथ बंद हुआ। / तिरछा रेखा उस तत्व की परिभाषा के अंत का संकेत करता है
तत्व विशेषताओं और सामग्री को उन दो बिंदुओं के बीच परिभाषित किया जाता है
एक HTML फ़ाइल के लिए आवश्यक न्यूनतम तत्व परिभाषा, (केवल HTML4), और टैग हैं DOCTYPE परिभाषा
- परिभाषा (डीटीडी) को पहली बार एक HTML फ़ाइल में पहला टैग के रूप में घोषित किया जाना चाहिए, इसलिए जब पृष्ठ पर संसाधित हो जाता है, तो वेब ब्राउज़र जानता है कि यह किस प्रकार की फ़ाइल है, और इसलिए इसे सही ढंग से व्याख्या कर सकता है और पृष्ठ को प्रदर्शित करें
एचटीएमएल 4 में, डीटीडी (पृष्ठ विशेषताओं और तत्वों के आधार पर) के भिन्नताएं हैं, लेकिन अधिक विशिष्ट बयान शामिल होंगे:
या
HTML5 में डीटीडी बहुत सरल है:
· HTML, सिर और शरीर
यह टैग इंगित करता है कि यह एक HTML फ़ाइल है और यह HTML तत्व की जड़ है जिसमें उसमें परिभाषित अन्य सभी बाद के तत्व शामिल हैं; और एक भाषा विशेषता को सर्वश्रेष्ठ अभ्यास के रूप में अनुशंसित है; उदाहरण के लिए:
- HTML4 में आवश्यक है, लेकिन HTML5 में अनिवार्य नहीं है यह एक तत्व है जिसमें इस दस्तावेज़ भाग से संबंधित अन्य तत्व शामिल हैं, जैसे शीर्षक, संदर्भित स्क्रिप्ट, शैलियां परिभाषित करना और मेटाडेटा टैग को परिभाषित करने से पहले बंद टैग का उपयोग किया जाना चाहिए
- तत्व तालिका, छवि पाठ, सूचियों आदि सहित पृष्ठ के लिए मुख्य सामग्री रखता है। टैग बंद होने के बाद, अब तत्व समाप्त हो सकता है पृष्ठ के लिए या सामग्री के दूसरे भाग में नए एचटीएमएल 5 तत्व का उपयोग करना वैकल्पिक है।
- HTML तत्व
HTML5 ने विकास और डिजाइन की आसानी के लिए नए तत्वों का निर्माण किया है, और इससे भी HTML4 में उपयोग किए गए तत्वों को हटा दिया गया है। एचटीएमएल 4 और एचटीएमएल के बीच मतभेदों की सूची वर्ल्ड वाइड वेब कंसोर्टियम (डब्लू 3 सी) [आईआई] द्वारा प्रकाशित की गई है।
एचटीएमएल डीआईवी टैग
संवर्द्धन और नए तत्वों के साथ, सीएसएस अग्रिमों के साथ मिलकर, कुछ तत्वों का उपयोग पहले की तुलना में अलग-अलग, बेहतर तरीके से किया जा सकता है, और वेब पेज तेज़ी से बढ़ रहे हैं, और अधिक फीचर अमीर और सुंदर हैं की ओर देखें! सीएसएस के साथ, एचटीएमएल 5 में इस्तेमाल किए गए कुछ तत्वों को प्रतिस्थापित कर सकते हैं, जैसे अधिक उपयोग किया जाता है।
यह टैग लोकप्रिय है जब किसी पृष्ठ पर सामग्री को अलग करना। जब यह तत्व बनाते हैं, तो यह पृष्ठ भर में जाने वाला पाठ के बजाय पाठ या सामग्री को एक साथ रखने के लिए स्वतः एक ब्रेक
सम्मिलित करता है
वेबसाइट की पहुंच और खोज इंजन अनुकूलन के साथ, तकनीकों को काफी विज्ञान होते जा रहे हैं और WC3 द्वारा अनुशंसा की जाती है कि वे हमेशा एचटीएमएल 5 में उपयोग न करें।
एक सुचारू रूप से संरचित, लेकिन सरल ब्लॉग प्रारूप के लिए एक उदाहरण के रूप में, तत्वों के उपयोग के बजाय सीएसएस के साथ नए एचटीएमएल 5 तत्वों पर विचार करें; मुख्य सामग्री के लिए तत्व का उपयोग करें, पेज, हैडर, या पाद लेख (कहीं भी!) पर किसी भी सामग्री को हाइलाइट या अलग करने के लिए तत्व और पृष्ठ से ब्राउज़ करने के लिए मेनू या समूह लिंक को पकड़ने के लिए तत्व का उपयोग किया जा सकता है।
ये नए तत्व आसानी से HTML5 के उपयोग से सामग्री प्रकार की पहचान करते हैं हालांकि, उत्तरदायी वेबसाइट बनाने के लिए टैग का उपयोग सीएसएस के साथ भी किया जाता है।
प्रत्येक तत्व (अपनी 'अपनी आईडी या वर्ग के साथ) बनाना, सीएसएस फ़ाइल को प्रत्येक तत्व में हेरफेर करने के लिए परिभाषित किया जा सकता है
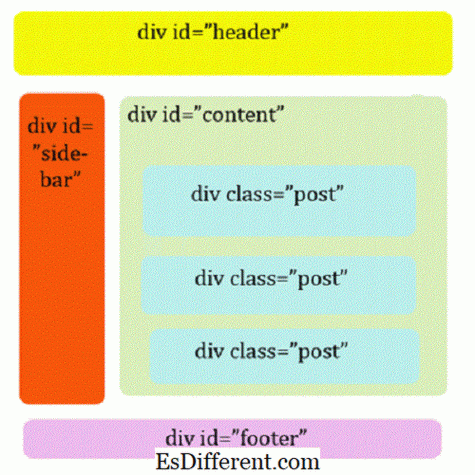
नीचे दिए गए HTML का उदाहरण कई तत्वों का उपयोग करने का एक उदाहरण दिखाता है:
मेरे उदाहरण
उपयोग किए जा रहे डिवाइस के स्क्रीन आकार के आधार पर तत्वों में भिन्न विशेषताओं, उत्तरदायी इंटरैक्शन के लिए विशेष रूप से भिन्न आकार हो सकते हैं।
एचटीएमएल की इसी सीएसएस फ़ाइल में प्रत्येक तत्व को कैसे लिखा जा सकता है - प्रत्येक
टैग को संदर्भित करके इसका उदाहरण है। # हेडर {
चौड़ाई: 800px;
ऊंचाई: ऑटो
मार्जिन बाएं: ऑटो;
मार्जिन-बाएं: ऑटो;
}
# फ़ेचरड {
ऊंचाई: 150px;
पृष्ठभूमि का रंग: # सीसीसी;
}
HTML स्पैन टैग

तत्व एक इनलाइन तत्व है और जब तक ब्रेक
टैग का प्रयोग नहीं किया जाता है और तब तक लाइनों में नहीं टूट जाता है जब खुले और नज़दीकी टैग के बीच परिभाषित पाठ (सामग्री) प्रदर्शित होता है एक पंक्ति (अन्य तत्वों का उपयोग किए बिना डिफ़ॉल्ट रूप से)
इनलाइन तत्व HTML फ़ाइल में पाठ तत्व होते हैं और इसे किसी अन्य तत्व की रेखा के भीतर परिभाषित किया जा सकता है
जैसे, तत्व का कोई
अर्थ नहीं है इष्टतम संदर्भित करने के लिए यह मूल रूप से तत्व सामग्री को दर्शाता है, लेकिन सभी उदाहरणों को सीएसएस में परिभाषित किया जा सकता है यदि स्टाइलिंग को सही ढंग से टैग किया गया है और अन्य विशेषताओं के साथ समृद्ध है, या जावास्क्रिप्ट के साथ छेड़छाड़ की गई है। नीचे दिए गए उदाहरण में, नीले रंग का पाठ इस बात पर प्रकाश डाला कि स्पैन तत्व को अपने मूल तत्व की तुलना में भिन्न विशेषताओं वाले एक इनलाइन तत्व के रूप में कैसे नीडिंत किया जा सकता है - पैराग्राफ पी>:
उदाहरण खोलने के लिए नीचे आइकन पर क्लिक करें पृष्ठ का
जब किसी वेब ब्राउज़र में देखा जाता है, तो उपरोक्त तत्व का पाठ पैराग्राफ को एक अलग फ़ॉन्ट में प्रदर्शित किया जाएगा जिससे उपयोगकर्ता को इस उदाहरण पर पहुंचने के लिए क्लिक करना चाहिए जहां उपयोगकर्ता को क्लिक करना चाहिए।
नोट करें कि HTML4 और HTML5 के बीच कोई अंतर नहीं है



